Antialiàsing: diferència entre les revisions
m Corregit: eal; que son: punts, -> eal; que són: punts, |
m Corregit: mes -> més lluny a mes a prop) |
||
| Línia 31: | Línia 31: | ||
Només hi ha un grapat de primitives que es fan servir a nivell més baix en un motor de renderitzat en temps real; que són: punts, línies i triangles. Donat això, si es vol dibuixar una primitiva en blanc sobre un fons negre, és possible dissenyar una primitiva on les vores siguin borroses, aconseguint una mena d'anti-aliasing. No obstant això, aquesta solució té dificultats per les primitives adjacents (com els triangles que comparteixen una aresta.) |
Només hi ha un grapat de primitives que es fan servir a nivell més baix en un motor de renderitzat en temps real; que són: punts, línies i triangles. Donat això, si es vol dibuixar una primitiva en blanc sobre un fons negre, és possible dissenyar una primitiva on les vores siguin borroses, aconseguint una mena d'anti-aliasing. No obstant això, aquesta solució té dificultats per les primitives adjacents (com els triangles que comparteixen una aresta.) |
||
Una altra solució es usar un [[Memòria intermèdia|buffer]] per a les dades a nivell de sub-píxel i pintar les primitives cuidadosament en un cert ordre(des de |
Una altra solució es usar un [[Memòria intermèdia|buffer]] per a les dades a nivell de sub-píxel i pintar les primitives cuidadosament en un cert ordre(des de més lluny a mes a prop). Així es pot aconseguir una imatge raonablement bona, sense oblidar el consum de memoria que provoca tenir dades a nivell de sub-píxel. |
||
Ja que això requereix que les primitives estiguin en un cert ordre, té una interacció bastant dolenta amb una interfície de programació per fer aplicacions com ara [[OpenGL]]. Per tant les últimes solucions simplement tenen dos o més pixels secundaris per cada pixel principal, incloent tota la informació de color per a cada sub-píxel. Alguna informació pot ser compartida entre els sub-píxels (com el [[Z-buffer]].) |
Ja que això requereix que les primitives estiguin en un cert ordre, té una interacció bastant dolenta amb una interfície de programació per fer aplicacions com ara [[OpenGL]]. Per tant les últimes solucions simplement tenen dos o més pixels secundaris per cada pixel principal, incloent tota la informació de color per a cada sub-píxel. Alguna informació pot ser compartida entre els sub-píxels (com el [[Z-buffer]].) |
||
Revisió del 13:28, 16 gen 2014
 |
 |
 |
En el processament digital de senyal, l'Anti-aliasing és la tècnica emprada per reduir el mínim els fenòmens de distorsió coneguts com aliàsing quan es representa un senyal d'alta resolució en una resolució inferior. L'Antialiàsing és utilitzat en fotografia digital, infografia, àudio digital, i moltes altres aplicacions.
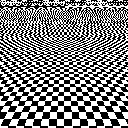
L'Antialiasing consisteix en treure els components del senyal que tenen una major freqüència de la que pot ser resolta per el mostreig del dispositiu. Aquesta eliminació es fa abans de prendre les mostres en una resolució inferior. Quant el mostreig es realitza sense l'eliminació d'aquesta part del senyal, es produeixen fenòmens no desitjats, com el soroll negre i blanc de la part superior de la figura 1-a.
En el context del processament digital de senyals, un procediment de antialiàsing podria ser, per exemple, el filtratge de les freqüències que excedeixen el criteri de Nyquist, limitant així l'ample de banda del senyal. No obstant això, el terme antialiàsing apareix amb major freqüència en el context dels gràfics per ordinador.
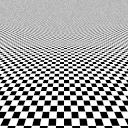
En infografia, l'antialiàsing és un algorisme que permet evitar els fenòmens associats a l'aliàsing gràfic, com ara els patrons de Moiré. La figura 1-a mostra a la part superior les distorsions visuals espúries que apareixen en una imatge sintètica amb detalls petits, quan l'antialiàsing no s'utilitza. En contraposició amb la figura 1-b, on s'ha utilitzat un esquema d’antialiàsing, en aquesta imatge els quadres blancs i negres es fonen en tons de gris, que és el que s'espera quan el dispositiu gràfic és incapaç de mostrar la finesa dels detalls. La figura 1-c mostra la imatge que resulta en aplicar una segona estratègia d’antialiàsing, aquesta vegada basada en la transformada de Fourier de la imatge
Exemple en pantalles LCD
A la imatge exemple, s'utilitza anti-aliàsing per barrejar els "píxels frontera" d'una mostra gràfica. Això redueix l'efecte estètic desagradable de línies esglaonades que apareixen en el gràfic amb aliàsing a dalt a l'esquerra. L'anti-aliàsing s'aplica sovint en la representació de text en una pantalla d'ordinador per a mostrar contorns suaus que emulen millor l'aparença del text produït per mètodes convencionals d'impressió de tinta sobre paper.
Especialment amb els tipus mostrats a les típiques pantalles de LCD, és comú l'ús de tècniques de subpixel rendering com ClearType. La representació de subpíxeles requereix un filtre antialiàsing especial amb equilibri de color per convertir el que seria greu distorsió dels colors en franges de color perceptibles amb prou feines-. Resultats equivalents es poden obtenir fent cada sub-píxel direccionable com si fos un píxel complert, i el subministrament d'un filtre antialiàsing hardware com es fa en el controlador de pantalla del portàtil OLPC XO-1. La Geometria dels píxels té importància en tot el que s'ha dit, no importa si l'anti-aliàsing i el direccionament de subpixel es realitza per programari o per maquinari.
Solucions aproximades en temps real per l'aliasing
Només hi ha un grapat de primitives que es fan servir a nivell més baix en un motor de renderitzat en temps real; que són: punts, línies i triangles. Donat això, si es vol dibuixar una primitiva en blanc sobre un fons negre, és possible dissenyar una primitiva on les vores siguin borroses, aconseguint una mena d'anti-aliasing. No obstant això, aquesta solució té dificultats per les primitives adjacents (com els triangles que comparteixen una aresta.)
Una altra solució es usar un buffer per a les dades a nivell de sub-píxel i pintar les primitives cuidadosament en un cert ordre(des de més lluny a mes a prop). Així es pot aconseguir una imatge raonablement bona, sense oblidar el consum de memoria que provoca tenir dades a nivell de sub-píxel.
Ja que això requereix que les primitives estiguin en un cert ordre, té una interacció bastant dolenta amb una interfície de programació per fer aplicacions com ara OpenGL. Per tant les últimes solucions simplement tenen dos o més pixels secundaris per cada pixel principal, incloent tota la informació de color per a cada sub-píxel. Alguna informació pot ser compartida entre els sub-píxels (com el Z-buffer.)


