Antialiàsing: diferència entre les revisions
Cap resum de modificació |
|||
| Línia 19: | Línia 19: | ||
<div class="floatright" style="border: 1px solid #ccc;"> |
<div class="floatright" style="border: 1px solid #ccc;"> |
||
{| |
{| |
||
|valign="top"|<div class="thumb"><div style="width: 100px;">[[Image:Anti-aliased-diamonds.png]]<div class="thumbcaption">A dalt a l'esquerra: una versió amb ''Aliasing'' d'una forma simple. A dalt a la dreta: una versió amb ''Anti-aliasing'' de la mateixa forma. Dreta: Imatge |
|valign="top"|<div class="thumb"><div style="width: 100px;">[[Image:Anti-aliased-diamonds.png]]<div class="thumbcaption">A dalt a l'esquerra: una versió amb ''Aliasing'' d'una forma simple. A dalt a la dreta: una versió amb ''Anti-aliasing'' de la mateixa forma. Dreta: Imatge ''Anti-aliasing'' ampliada x5.</div></div></div> |
||
|rowspan="2"|<div class="thumb" style="margin-bottom: 0;"><div style="width:109px;">[[Image:Anti-aliased diamond enlarged.png]]</div> |
|rowspan="2"|<div class="thumb" style="margin-bottom: 0;"><div style="width:109px;">[[Image:Anti-aliased diamond enlarged.png]]</div> |
||
|- |
|- |
||
|valign="bottom"|<div style="font-size: 94%; padding: .3em 0 .1em 0;">Imatge 1</div> |
|valign="bottom"|<div style="font-size: 94%; padding: .3em 0 .1em 0;"> Imatge 1</div> |
||
|} |
|} |
||
</div> |
</div> |
||
| Línia 31: | Línia 31: | ||
Ja que això requereix que les primitives estiguin en un cert ordre, te una interacció bastant dolenta amb una interfície de programació per fer aplicacions com ara [[OpenGL]]. Per tant les últimes solucions simplement tenen dos o més pixels secundaris per cada pixel principal, incloent tota la informació de color per a cada sub-píxel. Alguna informació pot ser compartida entre els sub-píxels (com el [[Z-buffer]].) |
Ja que això requereix que les primitives estiguin en un cert ordre, te una interacció bastant dolenta amb una interfície de programació per fer aplicacions com ara [[OpenGL]]. Per tant les últimes solucions simplement tenen dos o més pixels secundaris per cada pixel principal, incloent tota la informació de color per a cada sub-píxel. Alguna informació pot ser compartida entre els sub-píxels (com el [[Z-buffer]].) |
||
== Vegeu també == |
== Vegeu també == |
||
* [[Filtre Antialiàsing]] |
* [[Filtre Antialiàsing]] |
||
Revisió del 21:20, 12 des 2011
 |
 |
 |
En el processament digital de senyal, l'Anti-aliasing és la tècnica emprada per reduir el mínim els fenòmens de distorsió coneguts com aliàsing quan es representa un senyal d'alta resolució en una resolució inferior. L'Antialiàsing és utilitzat en fotografia digital, infografia, àudio digital, i moltes altres aplicacions.
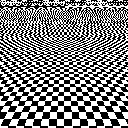
L'Antialiasing consisteix en treure els components del senyal que tenen una major freqüència de la que pot ser resolta per el mostreig del dispositiu. Aquesta eliminació es fa abans de prendre les mostres en una resolució inferior. Quant el mostreig es realitza sense l'eliminació d'aquesta part del senyal, es produeixen fenòmens no desitjats, com el soroll negre i blanc de la part superior de la figura 1-a.
En el context del processament digital de senyals, un procediment de antialiàsing podria ser, per exemple, el filtratge de les freqüències que excedeixen el criteri de Nyquist, limitant així l'ample de banda del senyal. No obstant això, el terme antialiàsing apareix amb major freqüència en el context dels gràfics per ordinador.
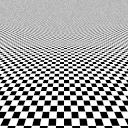
En infografia, l'antialiàsing és un algorisme que permet evitar els fenòmens associats a l'aliàsing gràfic, com ara els patrons de Moiré. La figura 1-a mostra a la part superior les distorsions visuals espúries que apareixen en una imatge sintètica amb detalls petits, quan l'antialiàsing no s'utilitza. En contraposició amb la figura 1-b, on s'ha utilitzat un esquema d’antialiàsing, en aquesta imatge els quadres blancs i negres es fonen en tons de gris, que és el que s'espera quan el dispositiu gràfic és incapaç de mostrar la finesa dels detalls. La figura 1-c mostra la imatge que resulta en aplicar una segona estratègia d’antialiàsing, aquesta vegada basada en la transformada de Fourier de la imatge
Solucions aproximades en temps real per l'aliasing
Imatge 1
|
Només hi ha un grapat de primitives que es fan servir a nivell més baix en un motor de renderitzat en temps real; que son: punts, línies i triangles. Donat aixo, si es vol dibuixar una primitiva en blanc sobre un fons negre, és possible dissenyar una primitiva on les vores siguin borroses, aconseguint una mena d'anti-aliasing. No obstant això, aquesta solució té dificultats per les primitives adjacents (com els triangles que comparteixen una aresta.)
Una altra solució es usar un buffer per a les dades a nivell de sub-píxel i pintar les primitives cuidadosament en un cert ordre(des de mes lluny a mes a prop). Així es pot aconseguir una imatge raonablement bona, sense oblidar el consum de memoria que provoca tenir dades a nivell de sub-píxel.
Ja que això requereix que les primitives estiguin en un cert ordre, te una interacció bastant dolenta amb una interfície de programació per fer aplicacions com ara OpenGL. Per tant les últimes solucions simplement tenen dos o més pixels secundaris per cada pixel principal, incloent tota la informació de color per a cada sub-píxel. Alguna informació pot ser compartida entre els sub-píxels (com el Z-buffer.)


